常见问题
安装相关
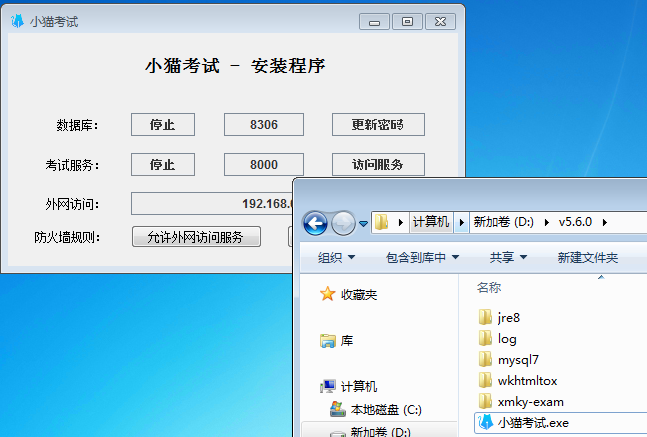
如何安装程序?
参考安装&升级
后端程序启动失败
执行命令:java -version
cmd
java -version
java version "1.8.0_201"
Java(TM) SE Runtime Environment (build 1.8.0_201-b09)
Java HotSpot(TM) 64-Bit Server VM (build 25.201-b09, mixed mode)如果第二行不是1.8开头,则需要安装jdk8或jre8
执行命令:mysql -V
cmd
mysql -V
mysql Ver 14.14 Distrib 5.7.30, for Win64 (x86_64)如果第二行不是5.7开头,则需要安装mysql5.7
一键安装版启动失败
- 数据库启动失败,日志提示:
log
Install/Remove of the Service Denied!请右键以管理员身份运行
- 数据库启动失败,日志提示:
log
尝试安装mysql7/vcredist_x64.exe一般是缺vc运行库,尝试安装mysql7/vcredist_x64.exe。
账号密码是多少
admin/111111
nginx配置
为简化部署难度,后端集成了自动路由模块,基于User-Agent请求头实现设备类型识别(PC/移动端),动态返回适配的静态资源。配置如下:
cmd
[程序根目录]
├── xmky-exam-*.jar # java -jar xmky-exam-*.jar 启动后端程序,*表示版本号。
├── config/
├── application.yml # 后端配置文件,修改服务器端口、数据库连接等信息
├── h5/ # PC端打包后重命名为h5,放到jar包同级目录
├── config.js # pc端配置文件,修改ip为服务器ip,端口为服务器端口
├── index.html # pc端首页
└── m/ # 移动端打包后重命名为m,放到jar包同级目录
├── index.html # 移动端首页
└── static/
└── config.js # 移动端配置文件,修改ip为服务器ip,端口为服务器端口当默认路由功能不满足需求时,可使用Nginx反向代理实现更灵活的设备路由方案。配置如下:
nginx
# 局域网配置示例:
server {
listen 80; # 监听80端口
server_name localhost; # 服务器ip为192.168.0.86
set $root_dir "d:/server/h5"; # 默认请求根目录为PC端目录。h5/config.js配置:http://192.168.0.86/api/
if ($http_user_agent ~* "(Android|iPhone|iPad|iPod|Mobile)") { # 如果是移动端访问
set $root_dir "d:/server/m"; # 更改根目录为移动端目录。m/static/config.js配置:http://192.168.0.86/api/
}
client_max_body_size 10m; # 默认1M,上传视频最大需要10M
location / { # 如果以/开头的请求
root $root_dir; # 转发到$root_dir目录下
try_files $uri $uri/ /index.html; # 尝试匹配文件,找不到则返回index.html,由前端框架处理路由。
location /api/ { # 如果以/api/开头的请求(前端请求后端的接口)
proxy_pass http://localhost:8000/api/; # 转发到后端程序,默认端口为8000
}
}
}
# 二级域名配置示例:
server {
listen 80;
server_name api.yousite.com; # 注册域名,添加解析记录(记录类型:A;主机名:api;记录值:服务器公网IP;)
client_max_body_size 10m; # 默认1M,上传视频最大需要10M
location / {
proxy_pass http://localhost:8000/;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
}
}
server {
listen 80;
server_name h5.yousite.com; # 注册域名,添加解析记录(记录类型:A;主机名:h5;记录值:服务器公网IP;)
root d:/server/h5; # h5/config.js配置:http://api.yousite.com/api/
location / {
try_files $uri $uri/ /index.html;
}
}
server {
listen 80;
server_name m.yousite.com; # 注册域名,添加解析记录(记录类型:A;主机名:m;记录值:服务器公网IP;)
root d:/server/m; # m/static/config.js配置:http://api.yousite.com/api/
location / {
try_files $uri $uri/ /index.html;
}
}提示信息
使用Ctrl+F5强制刷新浏览器,防止页面缓存不生效
报错相关
后台日志在哪
- win/linux手动安装
- 程序日志:{xmky-exam-x.x.x.jar包目录}/log/xmky-exam.log
- win一键安装版
- 安装日志:{win一键安装包根目录}/log/xmky-install.log
- 程序日志:{win一键安装包根目录}/xmky-exam/log/xmky-exam.log

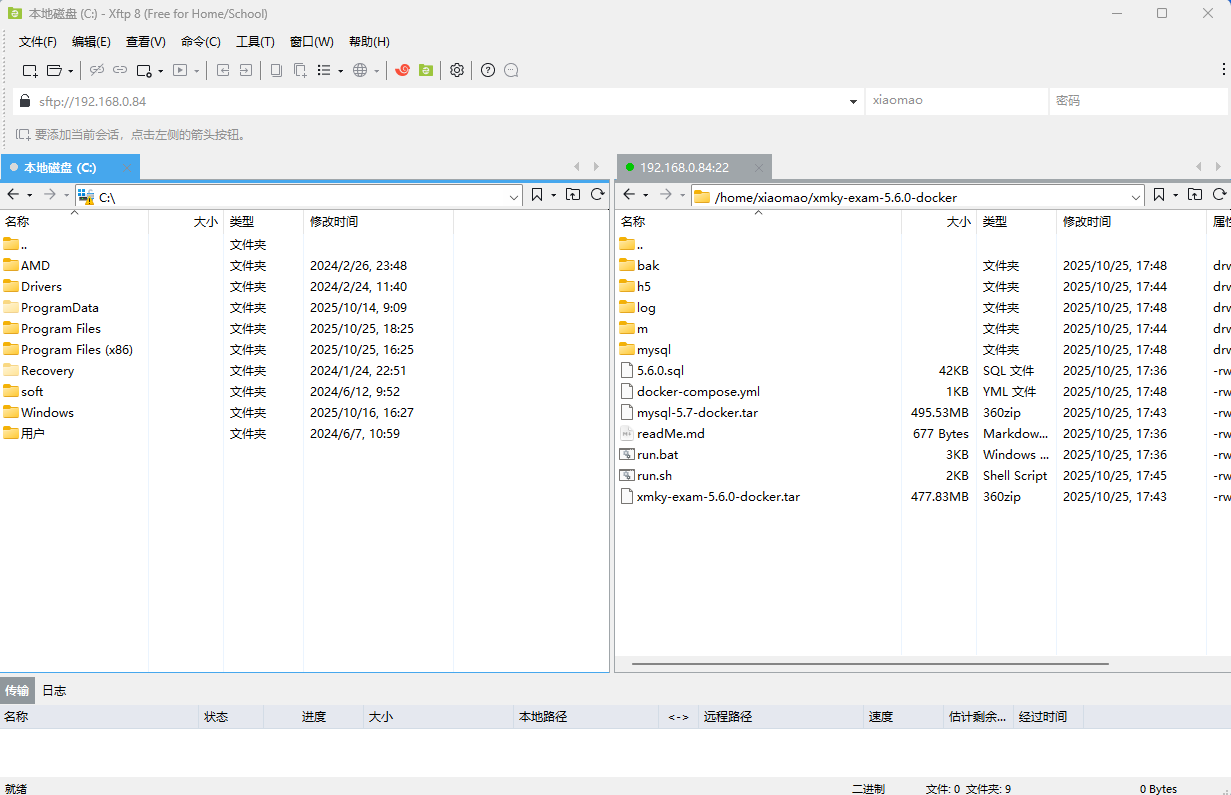
- docker版:
- {docker安装包根目录}/log/xmky-exam.log

- {docker安装包根目录}/log/xmky-exam.log
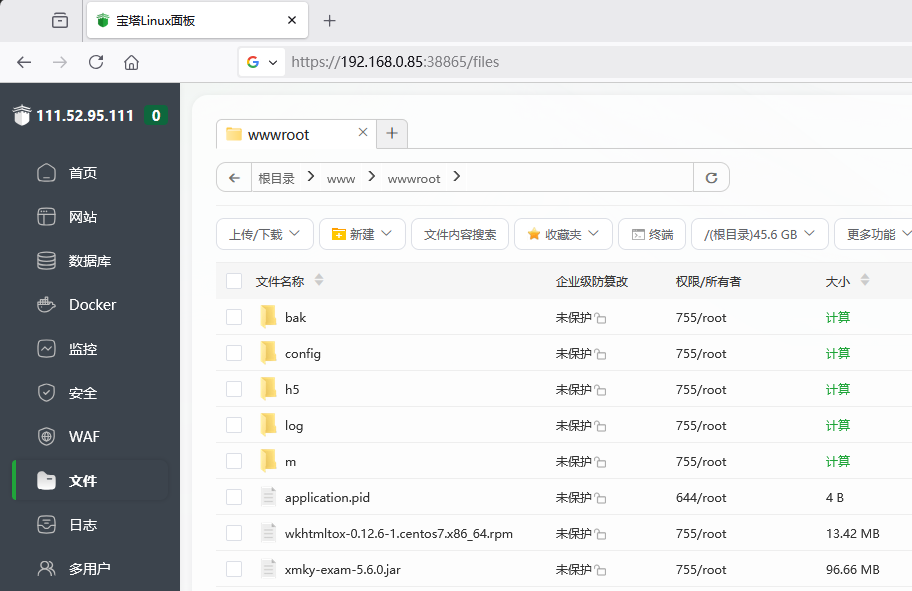
- 宝塔版:
- {登录宝塔面板/文件/程序根目录}/log/xmky-exam.log

- {登录宝塔面板/文件/程序根目录}/log/xmky-exam.log
连接服务器失败
在浏览器输入账号密码,点击登录,提示“连接服务器失败”。 一般是pc端和移动端配置的ip地址不对,或者防火墙的原因。 参考安装&升级说明处理后,请在浏览器中按下Ctrl+F5,强制刷新后再试。
导出PDF失败
浏览器页面提示如下:
log
生成PDF失败:TypeError: Cannot read properties of undefined (reading 'substr')后台报错如下:
log
请联系管理员安装wkhtmltopdf
java.io.IOException: Cannot run program "wkhtmltopdf": error=2, No such file or directory执行如下命令
cmd
wkhtmltopdf -V
wkhtmltopdf 0.12.6 (with patched qt)如果没有显示第二行,请安装wkhtmltopdf,参考wkhtmltopdf安装
安装完成需要重启java程序(需要重新加载系统环境变量),或重启电脑。
上传大于1M的图片视频失败
浏览器控制台报错信息如下:
js
Failed to load resource: net::ERR_CONNECTION_RESET
UploadAjaxError: fail to post http://exam.yousite.com/api/file/upload 0nginx需要配置client_max_body_size 10m; 参考nginx配置。
后台启动成功页面登录报错
后台日志报错如下:
cmd
java.lang.ClassNotFoundException: javax.xml.bind.DatatypeConverter一般是本地有java17、java21或更高版本,参考后端程序启动失败。
需求相关
哪里可以提bug和需求?
提bug和需求可以实现吗?
- 软件bug:按严重程度决定修复时间,之后发布修复版本
- 通用需求:你也可以影响版本走向,加入需求池后,会在未来的某个版本实现
- 定制需求:收费服务,商业合作qq(3532748782)
程序是开源免费的吗?
开放源码,程序免费,无隐藏付费功能。
如何保证质量和持续更新能力?
- 现在属于单位内部开放式探索项目,我们有固定收入来源。
- 同时,我们也计划推出一系列商业增值服务,包括但不限于题库整理、数据迁移、文档广告、大屏统计、定制开发、一对一服务等,来收取一些服务费用,让我们有更多的时间和精力来持续维护更新。
二次开发相关
可以二次开发吗?
接口定义明确,流程图清晰,代码质量过关,核心功能注释清晰,鼓励二次开发。
二次开发后可以商用吗?
遵循 GPL 协议,允许二次开发后商用,但必须无偿发布修改后的完整源代码。
其他
是否支持微信小程序
- 使用uniapp开发,做过兼容性测试,按需部署即可。





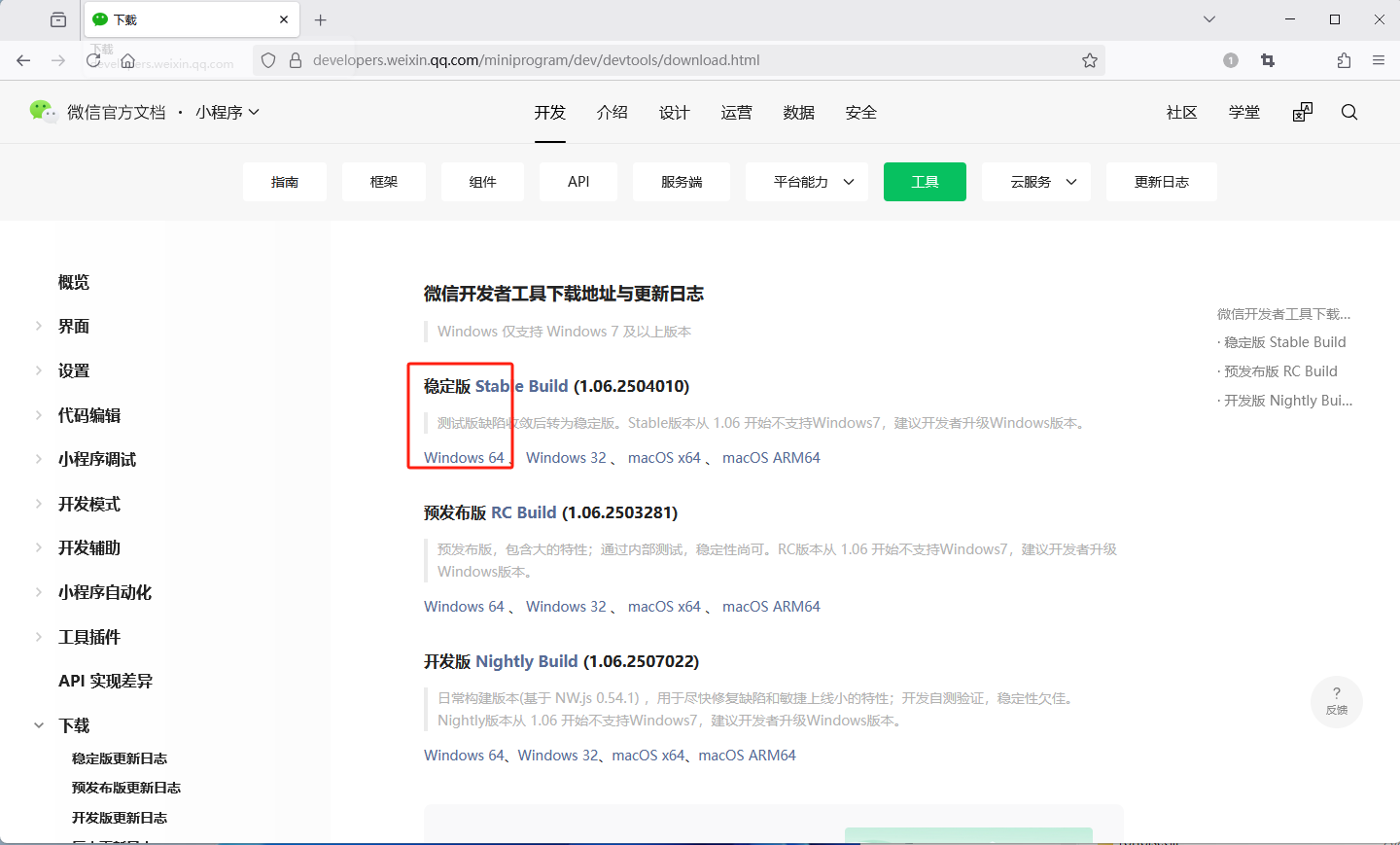
1、浏览器打开 https://developers.weixin.qq.com/miniprogram/dev/devtools/download.html
2、选择 稳定版 Windows 64 下载
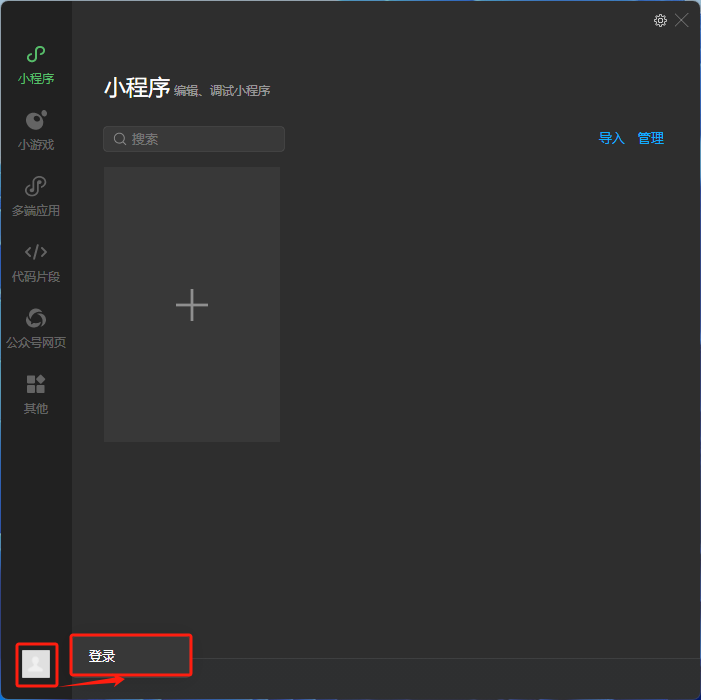
3、安装,启动,登录
4、使用拥有小程序开发者权限的微信扫码登录
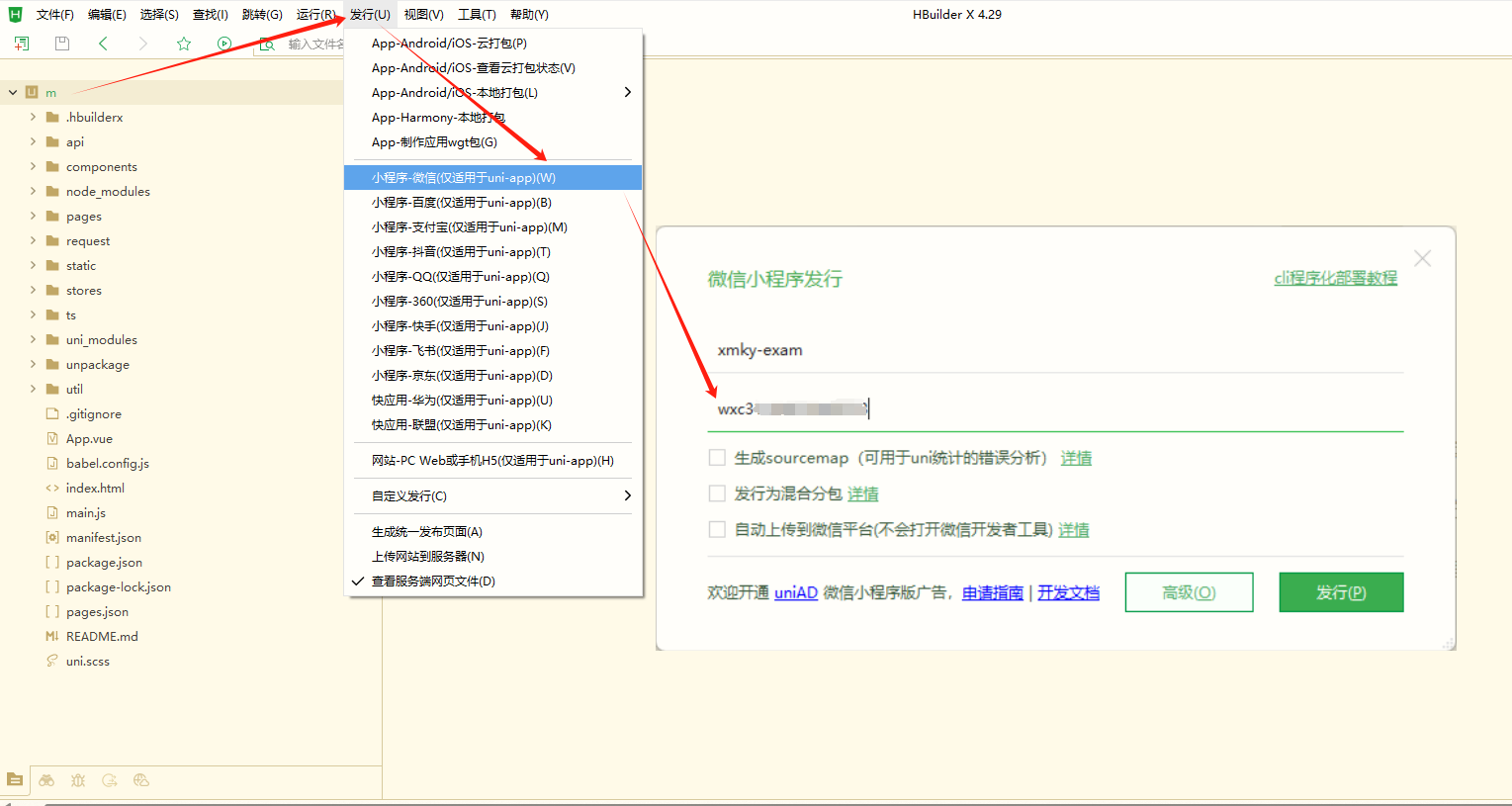
5、uniapp选中m根目录,点击菜单“发行”->“小程序-微信(仅适用于uni-app)(W)”->弹出框第二行输入小程序appid->“发行(P)”
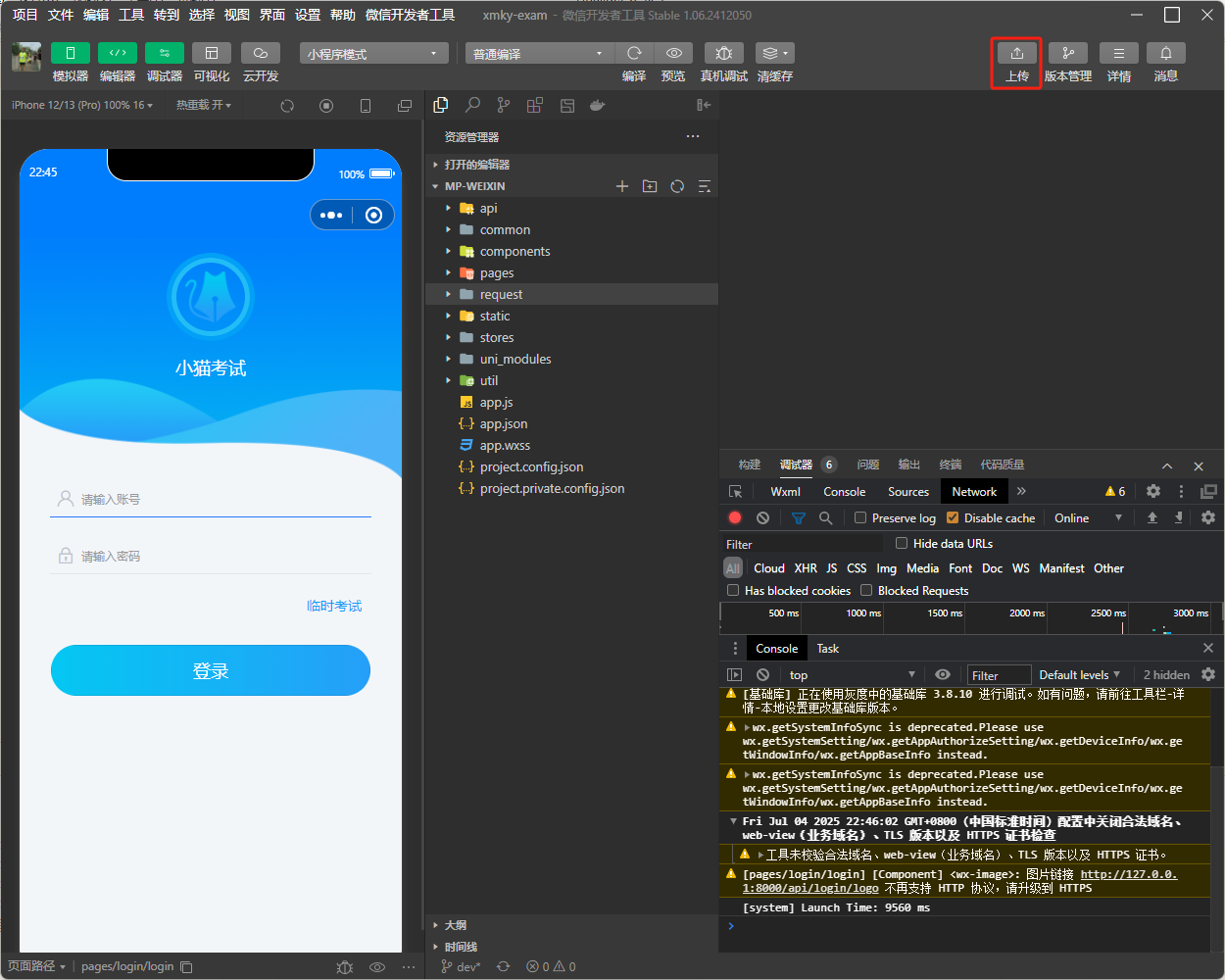
6、等待uniapp调用微信开发者工具,自动打开小程序模拟器
7、调试程序没有问题,点击“上传”,完成部署